Astro 1.4.0 Release
We just released Astro 1.4.0, featuring:
- Astro.cookies: A simplified approach to manipulating cookies within Astro pages and API routes.
- Support for strict dependency installation: pnpm users can now have the benefits of its default semi-strict dependency installation strategy in Astro projects.
- Better control over style ordering: We’ve fixed style ordering so that styles defined in Astro components are lower in bundled CSS than global styles you import.
- JSX support in Vue: Vue users can now define components using JSX and TSX.
You can update your projects by running npm install astro@latest.
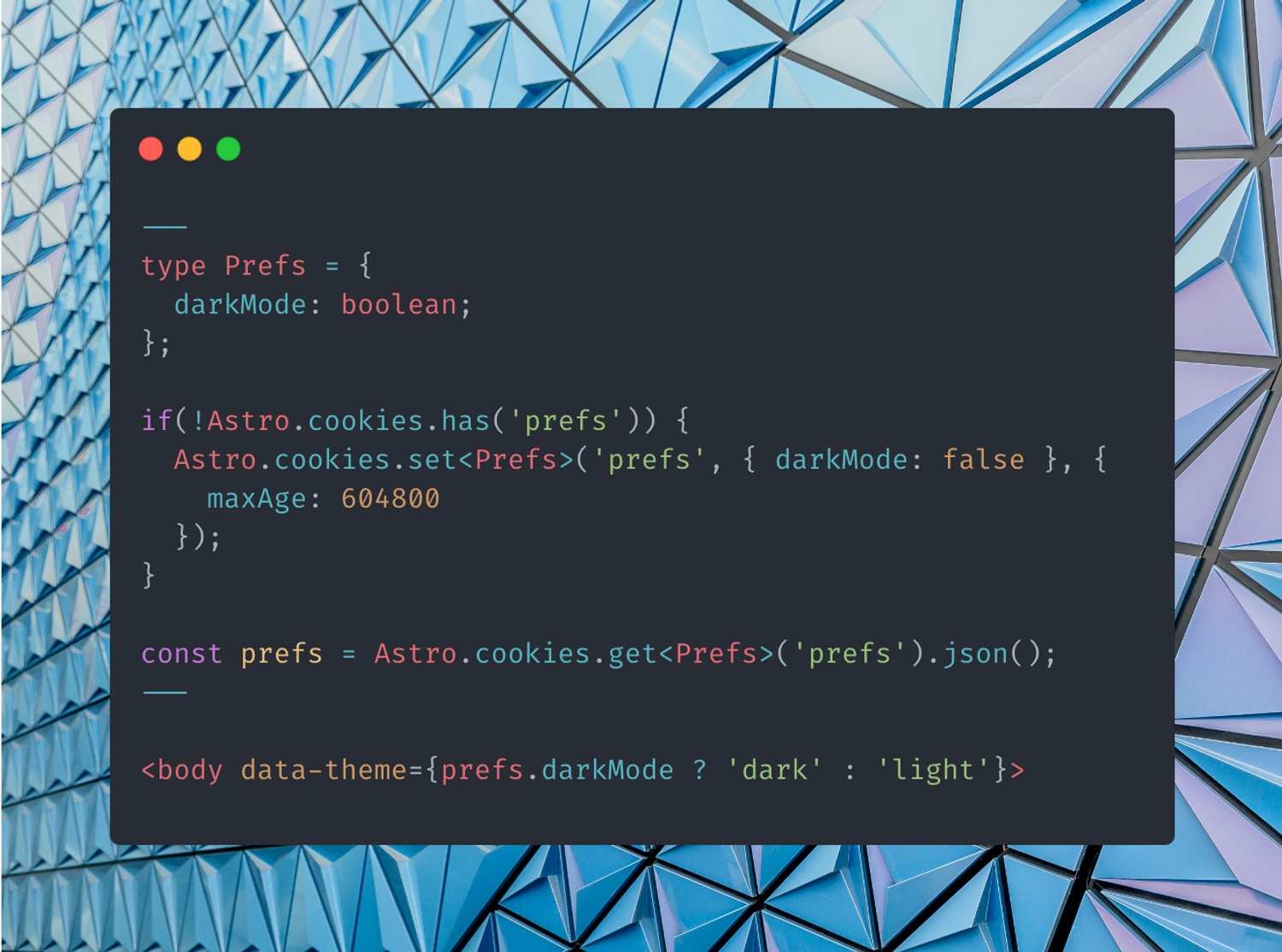
Astro.cookies

Sites built with SSR are able to read and set cookies in Astro. Previously, reading cookies required reading the cookie header in the request (Astro.request in pages) and then parsing it using a library. Writing cookies required serializing into Set-Cookie headers in the returned Response.
Given the importance of cookies in stateful and authenticated apps, we felt a simplified abstraction for cookies would make all of this easier.
With Astro.cookies you can read and write cookies with a Map-like API. In the above example, we check if a prefs cookie exists and set a default value if it doesn’t. We then get its value and use it in our template.
Check out the docs for the full API reference.
Strict dependency installation
If you are using pnpm in your Astro project, you can now install your dependencies using its strict dependency algorithm. Since Astro runs code on your behalf, you previously needed to hoist packages to the root, which meant that most of your dependencies (and their dependencies) were installed into the top-level node_modules/ folder.
A stricter installation is more correct, in that a package can only import dependencies it defines in its own package.json. A stricter installation is also faster, as Node.js does not need to look in as many folders to find packages.
This feature comes for free in Astro 1.4.0 for new projects. Existing projects can remove hoisting configuration they might have in a .npmrc file.
Better control over style ordering
When Astro 1.0 was released, we changed our CSS scoping mechanism to use the :where() pseudo-class. This allowed you to better control specificity with the usual means, such as adding class names.
Making this switch, we didn’t realize that the default ordering of styles wasn’t ideal: styles defined directly in a component came before imported styles in the CSS output, giving component styles a lower precedence than imported styles.
In 1.4.0, styles you write in Astro components will come after global styles imported. In practice, this means that if you write a component like so:
Title.astro
---
import '../styles/global-titles.css';
---
<h1>{ Astro.props.title }</h1>
<style>
h1 {
color: aliceblue;
}
</style>When your site is built and the CSS is bundled you get something like the following:
/* /src/styles/global-titles.css */
h1 {
color: onyx;
}
/* /src/components/Title.astro */
h1:where(.astro-1234) {
color: aliceblue;
}Given that these selectors both have the same specificity, the one listed later—the one scoped to your Title.astro component—will prevail. Within that component, the h1 will have color: aliceblue, but any h1 defined outside of your component will be onyx.
You get the best of both worlds: styles defined in Astro are better prioritized if they have the same specificity, but you can override this by increasing specificity when needed.
The output CSS order is now (from lowest to highest precedence):
- CSS in your
public/folder added as<link>tags in the head. - CSS imported in your frontmatter, in the order of your import statements (depth-first).
- CSS defined in Astro style tags.
We’re currently writing up full documentation to explain how CSS ordering works and how you can control CSS priority via ordering and specificity.
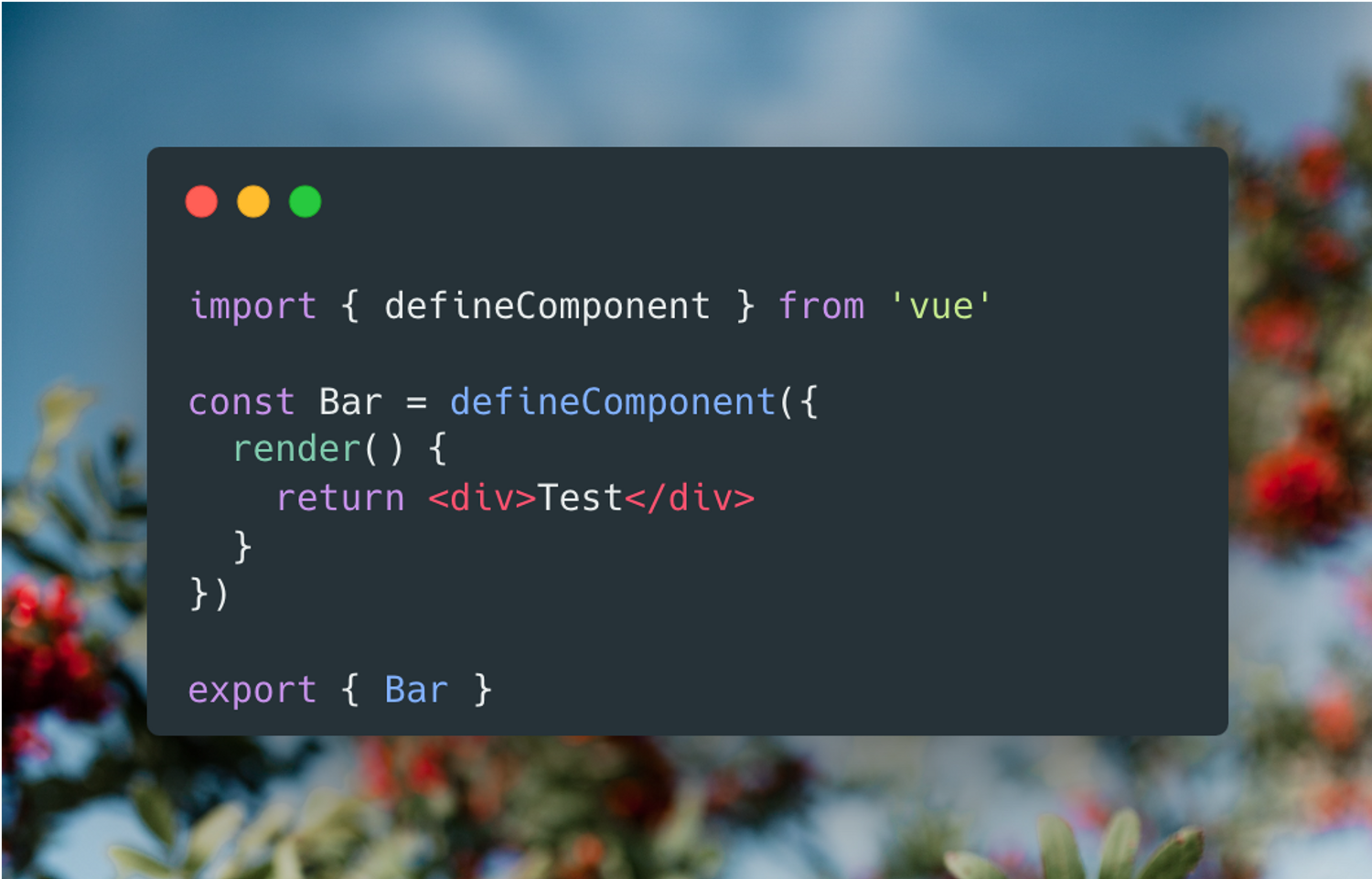
JSX support in Vue

You can now use JSX and TSX with the Vue integration. Setting jsx: true in the integrations options enables the @vitejs/plugin-vue-jsx Vite plugin, which does most of the work, and you can use any of its options.
Thanks to everyone that contributed to this outstanding release. In addition to these new features there were also a bunch of bug fixes throughout the core packages and integrations. See the release notes to learn more.